ノーマルマップ作成用にPhotoshopでハイトマップを一から作るのは、複雑なディテールとなると描くのはけっこう難しく直感的じゃないです。
かといってわざわざハイモデルから作るのはめんどい。修正とか大変ですし。
そういう場合「nDo」を使えば直接ノーマルマップから作れるので直感的ですし、そのノーマルマップをもとにハイトマップも作れます。
これまた3D人さんのブログの紹介されていたPhotoshop用のスクリプト&アクションです(
リンク)。
本家チュートリアル→(
リンク)。
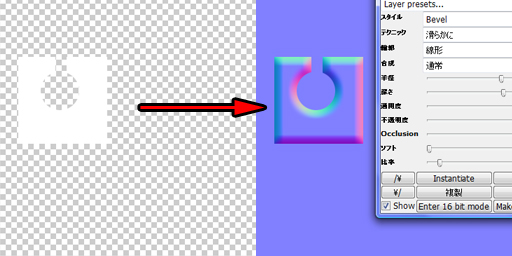
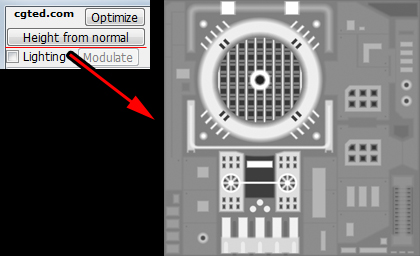
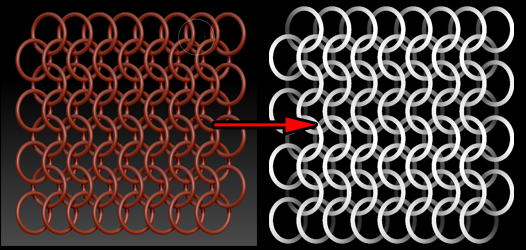
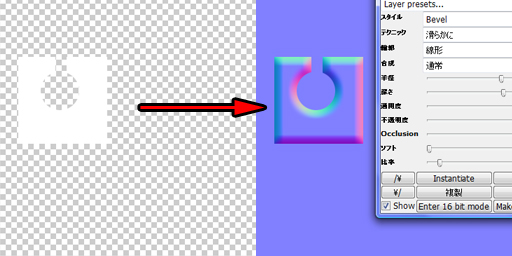
とりあえず新規レイヤーに好きな形のシルエットを白で描いてnDoのスクリプトを実行するとノーマルマップになるので、出現するウィンドウで半径とか深さ、スタイル等を調整。終了してもアクションを実行すれば何度でも修正可能です。

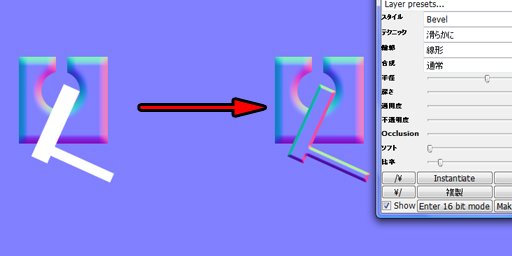
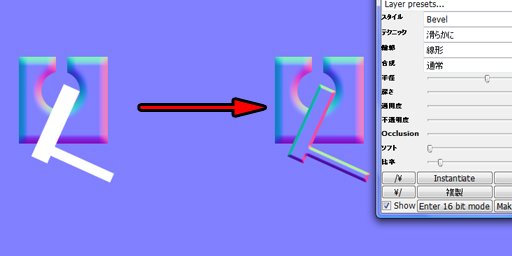
その上に新規レイヤーを作れば重なります。

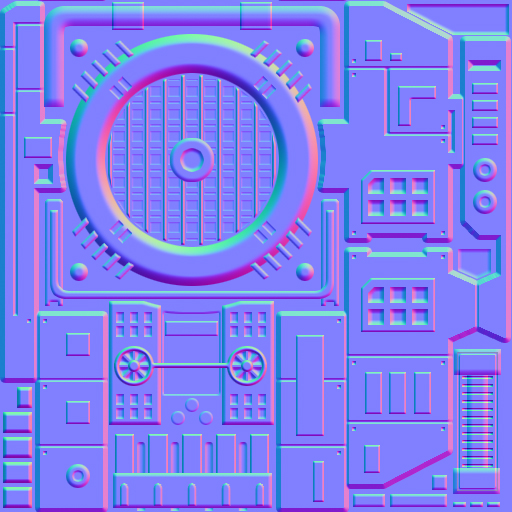
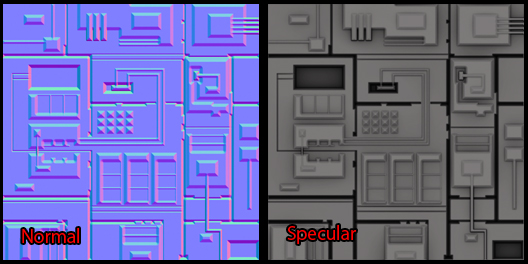
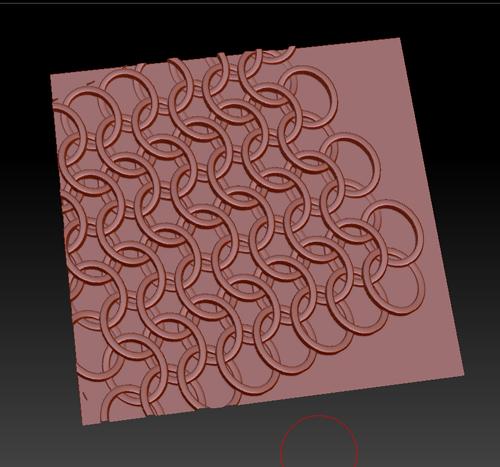
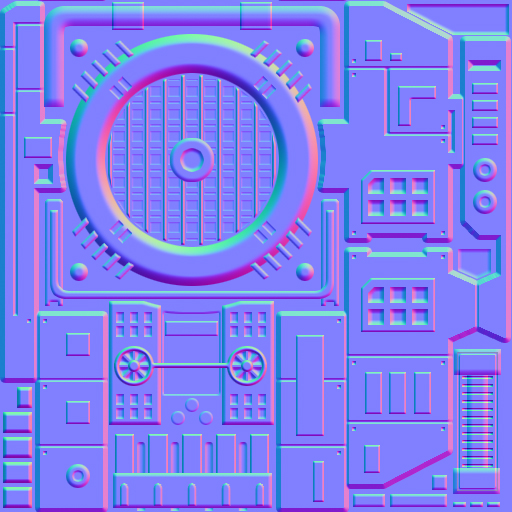
そんな感じのを繰り返してこんなのを作成。

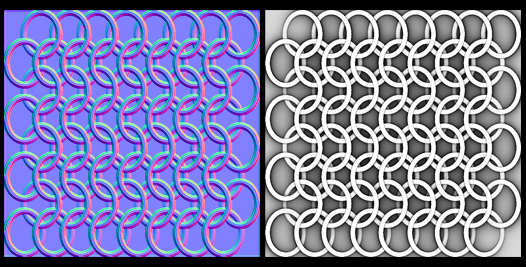
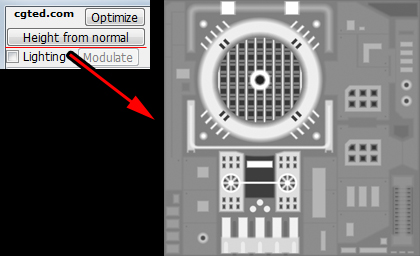
ノーマルが出来たらウィンドウの「Height from normal」を押してハイトマップを作成。

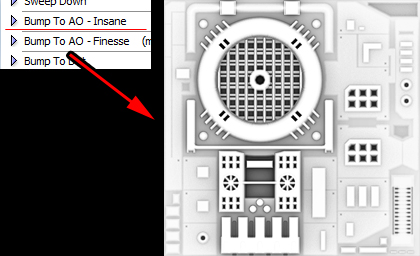
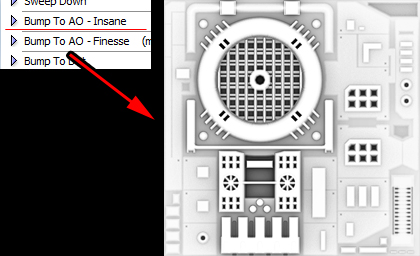
でそれをアクションの「
Bump To AO」にかけてAOを作成。

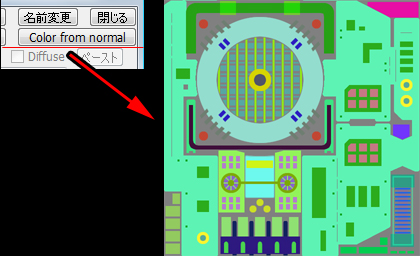
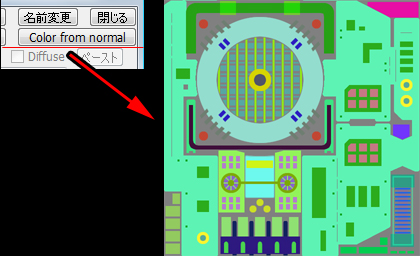
ウィンドウのColor from normal」を押して色分けされたテクスチャを作成。自動選択ツールを利用してパーツ別の描き込みに利用したりできます。

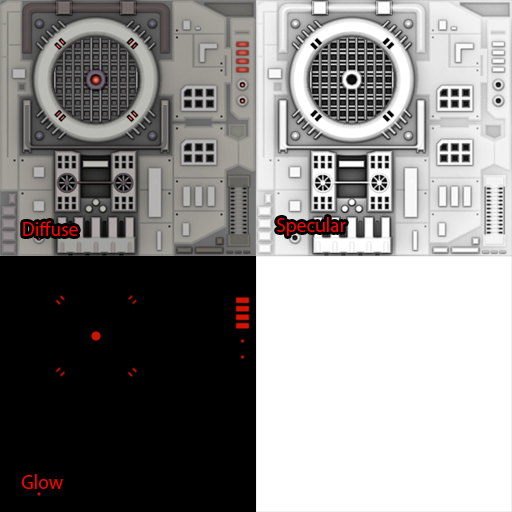
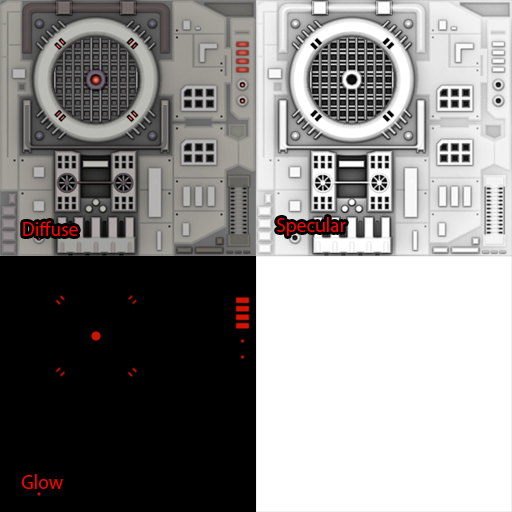
でディフューズマップをAOの上に乗算で色を描いて作成、スペキュラマップとグローマップも作成。

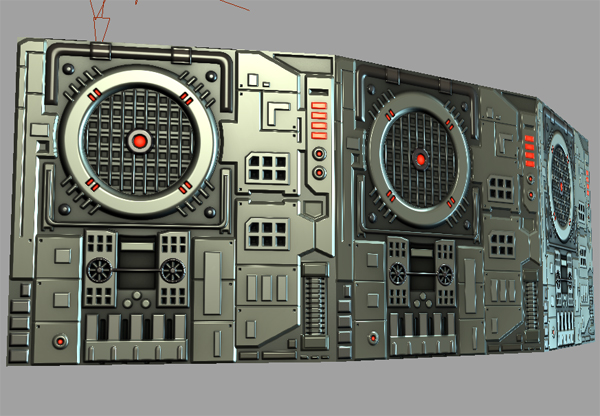
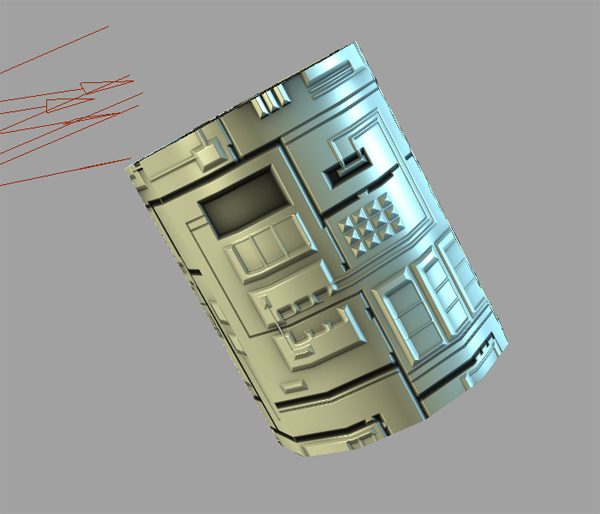
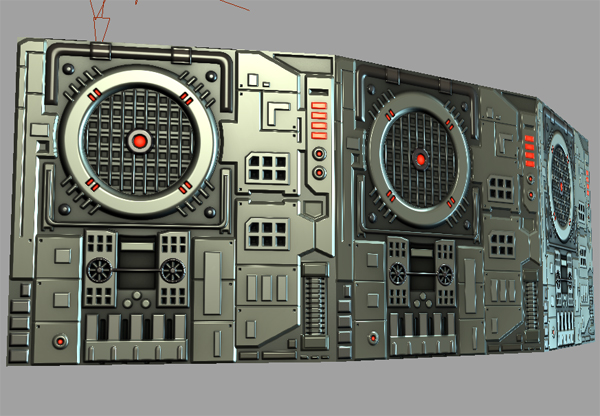
mayaでプレーンに貼っつけて3つ並べたのがこれ。

白い形状のレイヤーさえ作れば後は自動的にやってくれるので時間の節約にいいかもです。
機械とか建造物みたいな直線的なディテール作成に関しては、手間から言ってもPhotoshopノーマルは欠かせないですね。